| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Tanstack Query
- 탄스택쿼리
- 조건문
- 인터넷
- hooks
- 프론트
- 리액트쿼리
- CSS
- props
- Tanstack
- react
- 공식문서
- 타입스크립트
- 개발공부
- 프론트엔드
- 코딩
- JS
- TS
- 자바스크립트
- 개발자
- 부트캠프
- 제로베이스
- HTML
- 프론트엔드 스쿨
- 리액트
- 콜백
- JavaScript
- TypeScript
- 개발
- components
Archives
- Today
- Total
SUE 개발 블로그
Flex vs Grid 본문

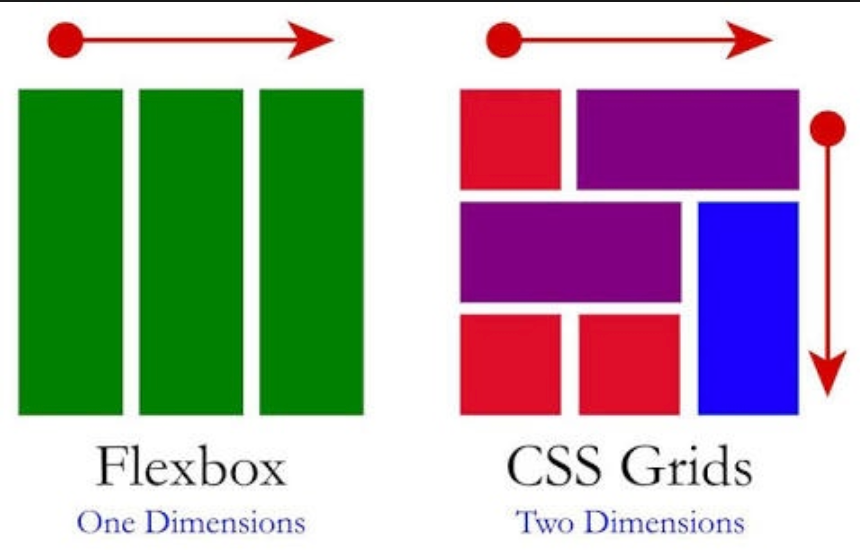
레이아웃 하면 가장 많이 쓰게되는 것이 Flex와 Grid 이다.
- Flex는 1차원적으로 수평, 수직 영역 중 하나의 방향으로 레이아웃을 나눈다.
- Grid는 2차원으로 수평, 수직을 동시에 영역을 나눌 수 있다.


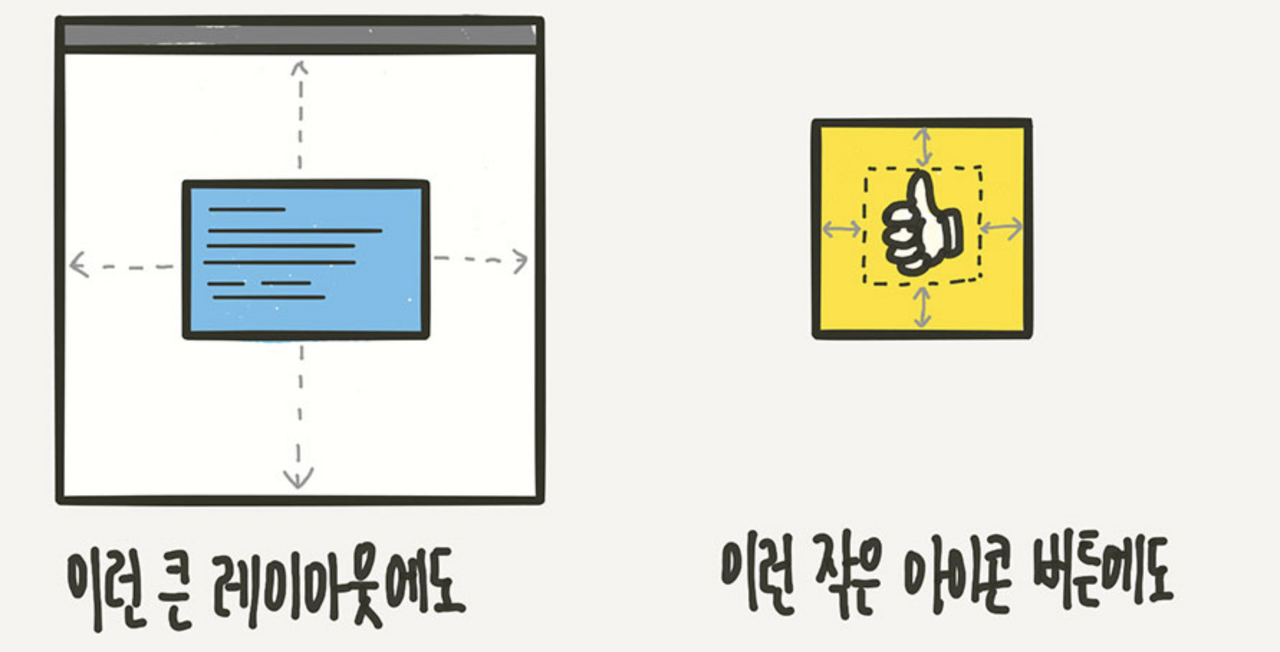
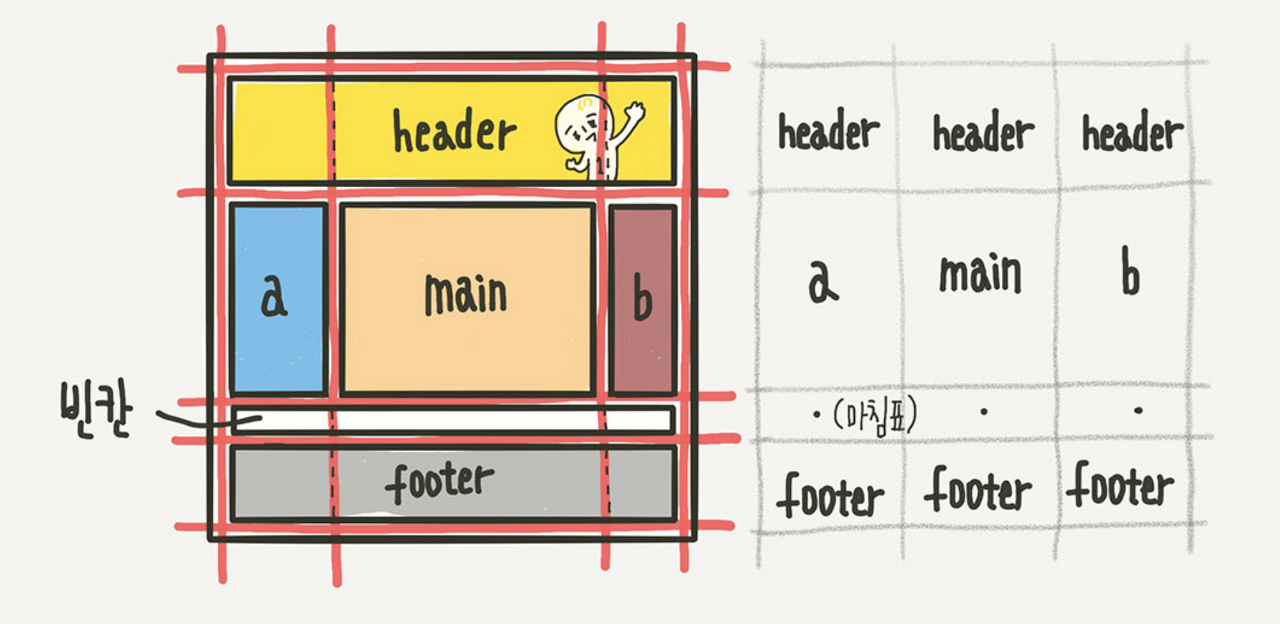
어떻게 보면은 Flex는 메뉴가 몰려있는 nav같은 곳에 일정하게 아이템들을 배치 및 정렬하거나 텍스트와 이미지 등을 작업할 때도 유연하며 편리하고, Grid는 전체적인 레이아웃과 틀을 구성할 때 사용하면 편리하다.
이와 같은 작업은 사실 Flex나 Grid 둘 중 한가지만 사용하더라도 구현할 수 있지만 각자 더 적합한 사용 용도가 존재하며 궂이 한 가지 방법을 고수할 필요는 없다. 둘 다 적절히 사용하면 좋은 결과물을 낼 수 있다.
https://developer.mozilla.org/ko/docs/Web/CSS/flex
https://developer.mozilla.org/en-US/docs/Web/CSS/grid
위 사이트에서 더 자세히 각자의 사용법을 익히고 둘 다 섞어서 사용할 수 있는 개발자가 되어보자!
'CSS' 카테고리의 다른 글
| 애니메이션을 최적화 하는 방법 (2) | 2023.12.29 |
|---|---|
| Font Preload 및 폰트 최적화 (0) | 2023.12.13 |
| CSS 와 cascading (0) | 2023.11.08 |
| Position 속성과 inline, inline-block, block 레이아웃 (4) | 2023.10.20 |




