| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 공식문서
- TypeScript
- HTML
- 자바스크립트
- 부트캠프
- 탄스택쿼리
- JavaScript
- 개발자
- components
- props
- react
- 코딩
- 리액트
- 프론트엔드
- 제로베이스
- 개발공부
- 프론트엔드 스쿨
- 콜백
- 인터넷
- Tanstack Query
- 리액트쿼리
- 개발
- 타입스크립트
- 프론트
- CSS
- JS
- TS
- hooks
- Tanstack
- 조건문
- Today
- Total
SUE 개발 블로그
애니메이션을 최적화 하는 방법 본문

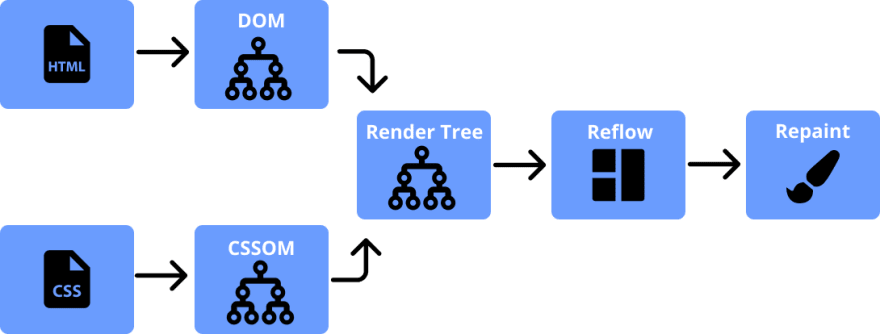
CSS 속성 중 일부는 CPU를 많이 잡아먹는 Reflow나 Repaint 현상을 발생시켜 성능을 저하시킨다고한다.
우리는 이러한 부분을 최대한 최적화할 줄 알아야한다. Reflow와 Repaint의 의미와 발생시키는 속성들을 참고하자.
Reflow
width, height 같이 레이아웃 계산을 다시하며 추가/삭제,
크기/위치 변경 등 레이아웃에 영향을 주는 상황에 발생하여 실행된다.
| width | height | padding | margin | position | top |
| bottom | left | right | border | border-width | clear |
| display | float | font-family | font-size | font-weight | line-height |
| min-height | overflow | text-align | vertical-align | white-space | ... |
Repaint
color 등 변경된 렌더 트리를 기반으로 레이아웃을 제외하고 다시 렌더링되는 것.
| background | background-image | background-position | background-repeat | background-size |
| border-style | border-radius | color | box-shadow | line-style |
| outline | outline-color | outline-style | outline-width | text-decoration |
| visibility | ... | ... | ... | ... |
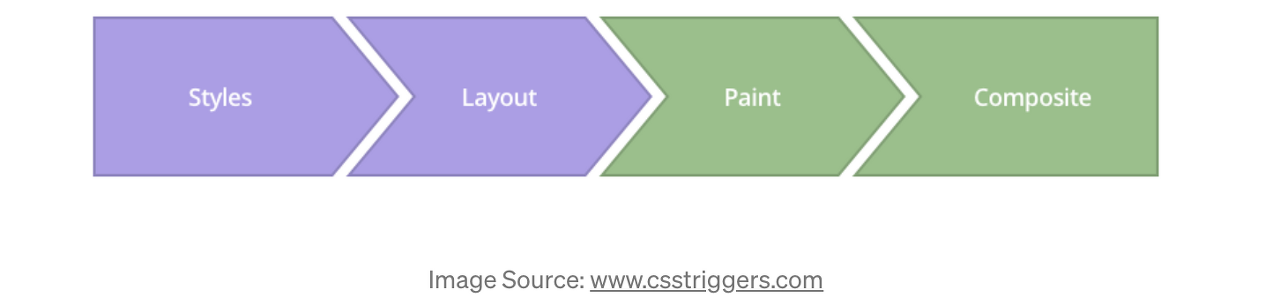
브라우저의 UI 렌더링 순서를 이해하면 스타일, 애니메이션 최적화 방법에 대해 감을 잡을 수 있다.

Styles : 가장 먼저 객체에 적용할 스타일을 계산하거나 혹은 재계산한다.
Layout : 요소의 레이아웃을 생성하고 화면에 배치하는, 위치를 설정하게 된다.
→ width, height, top, bottom, left, right 등
Paint : Layout 단계를 통해서 생성된 각각의 레이아웃에 픽셀을 채우게 된다.
→ background, border, color 등
Composite : 화면에 레이어를 생성해서 레이어 스택을 구성. 즉, 브라우저는 각각의 레이어 순서에 따라서 화면에 객체를 그리게 된다.
→ transform, opacity
예를 들어 top, left 등의 속성을 사용하는 것과
transform, translate를 통해 애니메이션을 주는 것으로 비교 가능.
top, left가 아닌 transform의 translate를 사용하여 애니메이션을 주게되면 Layout 과정(Reflow)을 넘길 수 있다.
이 외에도 최적화하는 방법에는
1. 레이아웃 변경이 필요하다면 해당 변경이 필요한 요소를 미리 숨겨두고 변경 한 후, 다시 표시 되도록 설정한다.
2. DOM요소를 문서 흐름에서 일시적으로 제거한 후, 변경한 다음 다시 삽입하는 방법을 사용한다.
3. 여러 스타일 변경을 한 번에 적용하기 위해 요소의 클래스를 조작한다. (el.className 속성)
4. JS를 통해 스타일 변화가 필요하면, 가급적 한 번에 처리한다.
will-change 속성 사용하기
will-change 속성은 개발자가 요소에 어떤 변경 사항을 예상하는지에 대한 렌더링 힌트를 사용자 에이전트(브라우저를 의미함) 에게 제공합니다. 이를 통해 사용자 에이전트는 해당 변경 사항을 부드럽게 렌더링하기 위해 필요한 최적화 작업을 미리 수행할 수 있으며, 개발자가 해당 기능을 변경하거나 애니메이션화할 때 '지체 현상(jank)'을 피할 수 있습니다.
각각의 브라우저는 will-change 속성의 정보를 다른 방식으로 활용하며, 동일한 브라우저라도 서로 다른 시간에 다른 방식으로 사용할 수 있습니다. 예를 들어, transform 속성에 will-change를 지정한 경우 해당 요소를 브라우저가 자체적으로 "GPU 레이어"로 승격시키는데, 너무 많은 요소에서 이를 선언하면 GPU 메모리 부족으로 인한 문제가 발생할 수 있어서 해당 방식을 피하게 됩니다. 즉, will-change 속성은 브라우저에게 요소의 변경 사항을 알려주는 역할을 하며, 각 브라우저는 이 정보를 다양한 최적화 방식에 활용하여 렌더링 성능을 향상시킬 수 있습니다.
/* 키워드 값 */
will-change: auto;
will-change: scroll-position;
will-change: transform;
will-change: contents;
will-change: opacity;
will-change: left, bottom;
/* 전역 값 */
will-change: inherit;
will-change: initial;
will-change: unset;
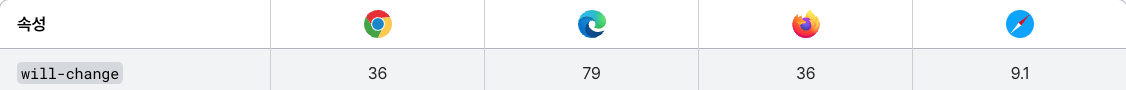
will-change 브라우저 호환성

will-change 속성을 사용할 때 주의할 점으로는
- 남용하지 않기
will-change는 성능 향상을 위한 도구로 강력하나 모든 요소에 작용하는 것은 좋지않다. 필요한 요소에만 적용하여 필요한 최적화만을 수행하는 것이 좋다. 너무 남발하게 되면 메모리 사용량 증가와 브라우저 성능에 악영향을 미칠 수 있다. - 불필요한 최적화 피하기
will-change를 사용하면 브라우저는 요소의 변경을 예상하고 최적화를 수행한다. 그러나 변경이 실제로 일어나지 않아도 리소스를 사용하여 최적화를 수행할 수도 있기에 변경이 예상되는 요소에만 적용하는 것이 올바르다. - 브라우저에 작업할 시간 제공하기
속성의 이름이 will-change인 이유가 있다. 변경 사항이 발생 중이 아닌 발생할 변경 사항에 대해 브라우저에게 알리기 때문이다.
우리는 특정 최적화를 요청하여 선언한 변경 사항에 대해 브라우저가 이를 수행하도록 하지만 실제로 수행하기 위해 시간이 필요하다.
예제 코드 )
.box {
width: 100px;
height: 100px;
background-color: red;
transition: transform 0.3s;
}
.box:hover {
will-change: transform;
transform: scale(1.2);
}
'CSS' 카테고리의 다른 글
| Flex vs Grid (0) | 2024.01.06 |
|---|---|
| Font Preload 및 폰트 최적화 (0) | 2023.12.13 |
| CSS 와 cascading (0) | 2023.11.08 |
| Position 속성과 inline, inline-block, block 레이아웃 (4) | 2023.10.20 |




