| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- TS
- Tanstack
- TypeScript
- JavaScript
- 제로베이스
- 자바스크립트
- HTML
- 프론트엔드 스쿨
- JS
- 리액트
- 프론트
- 리액트쿼리
- 개발
- 프론트엔드
- 공식문서
- CSS
- 개발공부
- 조건문
- 개발자
- 코딩
- 탄스택쿼리
- 인터넷
- hooks
- props
- 타입스크립트
- react
- Tanstack Query
- 콜백
- 부트캠프
- components
Archives
- Today
- Total
SUE 개발 블로그
Font Preload 및 폰트 최적화 본문

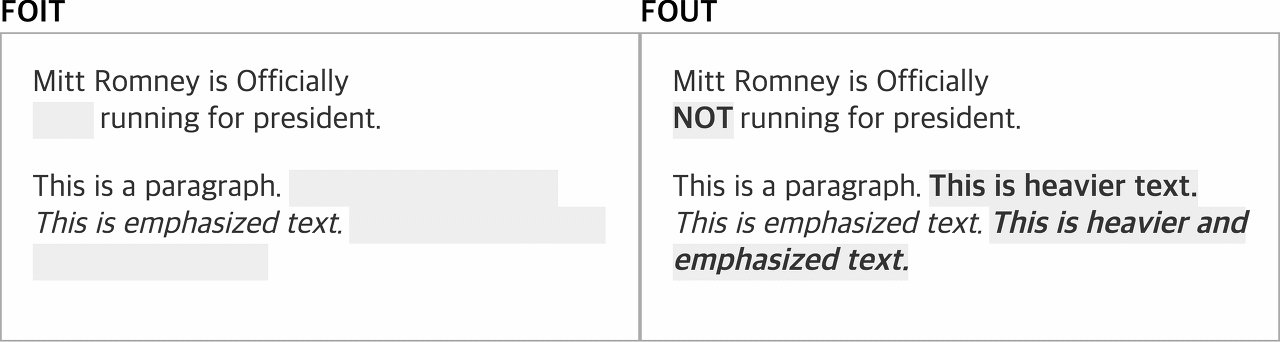
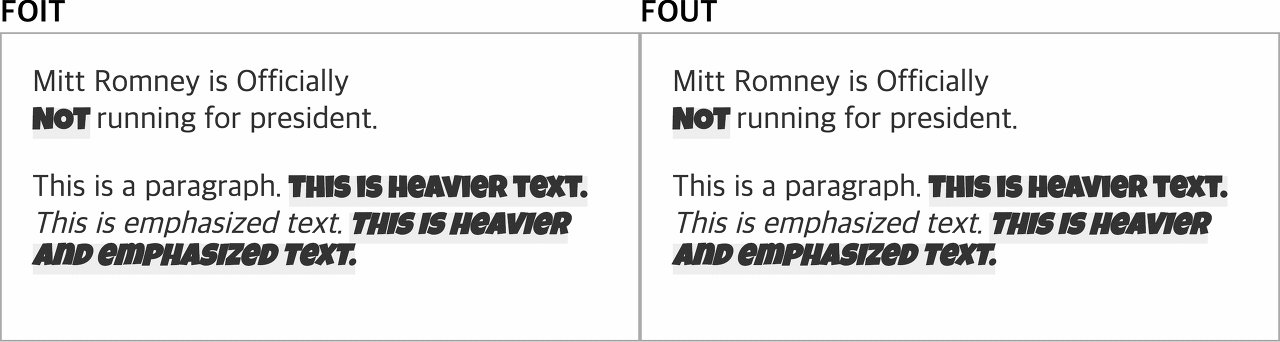
사이트에 처음으로 진입했을 때 글자가 나오는데 시간이 걸리거나 적용한 폰트가 늦게 적용되는 현상이 발생할 때가 있다.
이 현상을 FOIT과 FOUT라고 지칭한다.
| Flash of Invisible Text ( FOIT ) | 브라우저가 폰트를 다운로드를 끝내기 전까지 글자가 보이지 않는 현상. |
| Flash of Unstyled Text ( FOUT ) | 브라우저가 폰트를 다운로드를 끝내기 전까지 폰트가 적용되지 않는 현상. |
브라우저는 렌더링시
- HTML 문서를 요청
- HTML 응답시 DOM 구성 시작 ( CSS, JS 및 기타 리소스를 요청 )
- 모든 CSS 콘텐츠를 수신 후 CSSOM을 구성 하고 CSSOM을 DOM 트리와 결합 시켜 렌더링 트리를 구성 ( 폰트 리소스도 요청 )
- 콘텐츠를 화면에 그려줌 ( 이때 폰트를 사용할 수 없는 상태면 브라우저는 글자를 렌더링하지 않을 수 있다 )
폰트 리소스 요청은 다른 리소스 요청보다 뒤에서 진행되며
마지막 단계에서 폰트 리소스 응답이 늦는다면 FOIT, FOUT이 발생한다.
이럴 때 사용하는 것이 바로 Font Preload이다.
Font Preload
웹 폰트를 미리 로드하는 방법으로 웹 페이지의 성능을 향상시킬 수 있으며 여러가지의 방법이 존재한다.
1. pre-loading
<link rel="preload" href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"></noscript>브라우저가 폰트 파일을 백그라운드에서 미리 다운로드하여 폰트가 필요한 시점에서 빠르게 로딩할 수 있게 하는 방법.
rel 속성에 "preload" 를 이용하여 웹 폰트 파일을 미리 다운로드하게 하며
as 속성에 "style" 을 넣어 스타일 시트로 다운로드하게 설정.
onload 이벤트 핸들러를 이용해 pre-loading이 완료되면 스타일 시트를 로딩한다.
하지만 많은 양의 폰트를 설정하면 로딩 시간이 길어짐을 주의하자.
2. local-font
font-face {
font-family: 'Nanum Gothic';
src: local('Nanum Gothic'), local('NanumGothic'), url('NanumGothic.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}로컬 폰트를 사용하면 웹 폰트를 다운로드하지 않고 빠르게 로딩할 수 있다.
local 함수를 이용해 참조, url 함수로 파일의 경로를 지정한다.
이 외에도 여러 방법으로 Subset font 사용, WOFF2, WOFF 압축 형식, unicode-range 속성들이 존재한다.
'CSS' 카테고리의 다른 글
| Flex vs Grid (0) | 2024.01.06 |
|---|---|
| 애니메이션을 최적화 하는 방법 (2) | 2023.12.29 |
| CSS 와 cascading (0) | 2023.11.08 |
| Position 속성과 inline, inline-block, block 레이아웃 (4) | 2023.10.20 |




