| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- props
- 개발공부
- 개발자
- 프론트엔드
- CSS
- 콜백
- 프론트
- react
- Tanstack
- 프론트엔드 스쿨
- 리액트
- hooks
- JS
- 인터넷
- 자바스크립트
- components
- HTML
- 조건문
- 타입스크립트
- 제로베이스
- 코딩
- TypeScript
- JavaScript
- 개발
- Tanstack Query
- 리액트쿼리
- TS
- 탄스택쿼리
- 공식문서
- 부트캠프
- Today
- Total
SUE 개발 블로그
zero-base/ (5) HTML/CSS 미션 회고 본문

오늘 작성한 미션 파일 코드들을 정리하여 제출했다.

HTML / CSS를 공부하면서 느낀점은 생각보다 너무 만만하게 봤다는 것이다.
물론 JS와 같이 기능적인 부분의 코드를 짜는 것 보다는 쉽고 재밌지만 HTML의 시멘틱 작성과 CSS의 레이아웃 구성은
생각보다 골 아픈 작업이었다. 어디에 어떤 태그를 써야 맞는거지? Grid Layout은 어떻게 짜야하지? 등의 연속이었다.
하지만 역시 프론트엔드의 매력답게 실시간으로 변해가는 내 페이지의 모습을 보는 것이 나름 즐거워서 지치지 않고 한 것 같다.
그 중 어려웠던 것은 역시나 Grid.
Flex에 절여진 내 뇌는 자꾸 미션을 진행하면서 왜 이걸 Grid로 짜야하지? 아니 왜 머리 아프게 이렇게 해야...
모든 것을 Flex로 해결하려던 나에게 Grid를 사용해야함은 생각보다 익숙하지 않고 불편함을 느끼게 되었다.
하지만 격자형 레이아웃을 짤 때 그리드만큼 또 좋은 것은 없더라... ( 근데 왜 내가 생각한대로 정렬하지 않냐고 )
하지만 제로베이스에서 인스타그램 피드, 에어비앤비 클론 등 기초 CSS 강의에서 배운 걸 복습할 수 있던 덕분에
어찌저찌 잘 헤쳐나간 것 같다. 너무 Flex만 고집하는 것도 나 자신에게 손해일 것이다.
이번 기회에 Grid도 실용적으로 사용해본 경험을 얻은 것 같아서 좋았다.
가장 도움이되고 좋았던 부분은 WAI-ARIA 를 몰랐었는데 이번 미션을 진행하면서 배울 수 있던 것이다.
웹 접근성을 포함해서 스크린 리더를 사용해야하는 사람들을 고려해서 코드를 설계 및 작성하는 등.
내가 알지 못했던, 알아야 했던 내용들을 알 수 있었던 시간을 가질 수 있어서 알찼던 것 같다.
실제로 피그마를 이용하여 페이지를 따라 작성하고, 주어진 JS 기능들을 이용해 동작하게 만드는 등.
미션 4 부터는 머리가 많이 아팠지만 그래도 어찌저찌 만들어서 제출할 수 있었다.

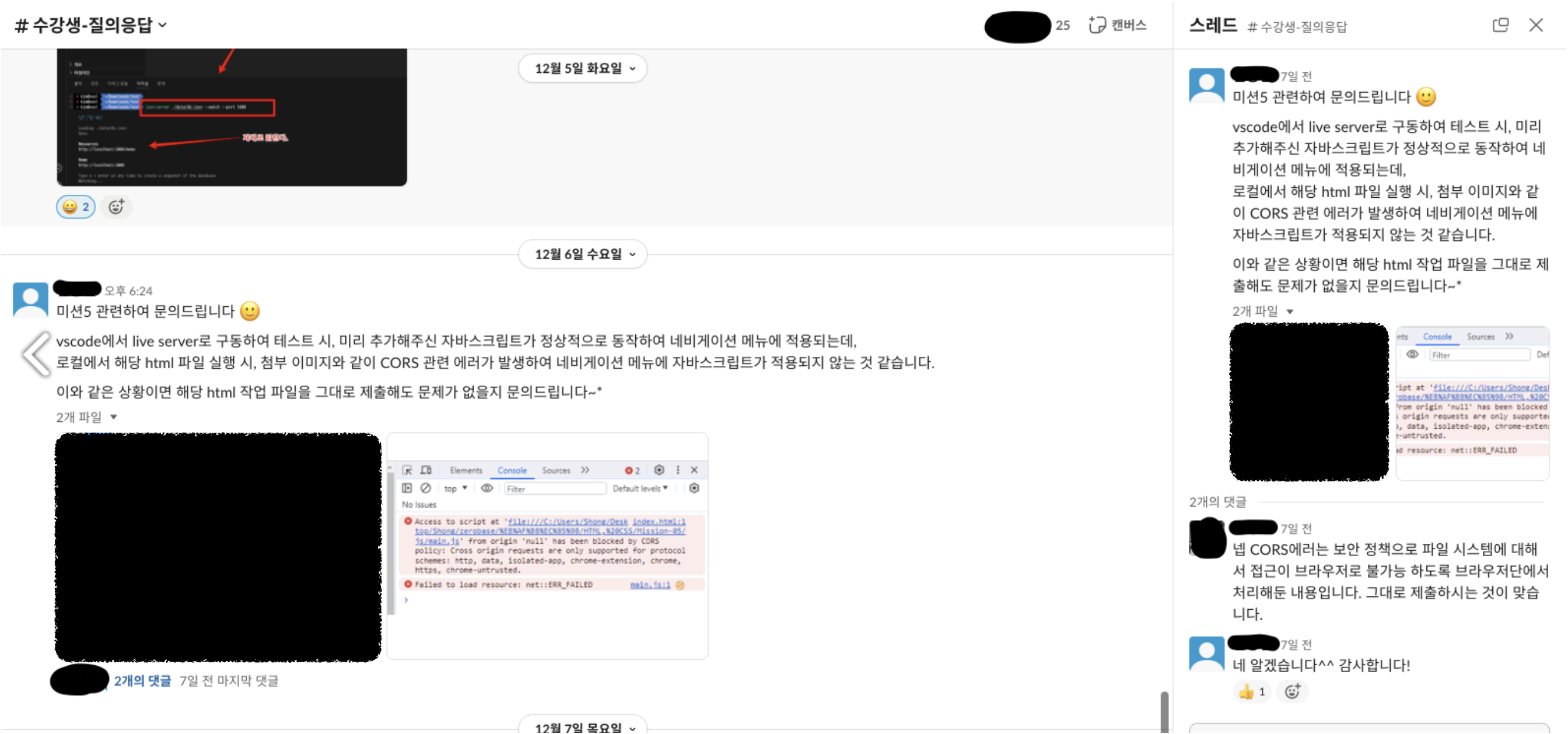
이 과정에서 팁이 있다면 주어진 HTML / CSS 강의를 충분히 학습하고, Slack 채널에 항시 대기중인
학생들의 질의응답을 좋아하는 멘토님을 적극 활용하자. 동기들이 궁금하던 부분을 먼저 질문하고 답변을 받아서
도움이 된 부분도 많았다. 내가 한 질문들도 다른 동기들에게 도움이 되었길 바람...
또 중간 중간 과제 점검차 중요 내용과 어려운 부분을 어떤 식으로 해결해나가야 하는지.
또 과제 진행 중 모르는 부분이 있으면 언제든지 질문하라는 등 라이브 세션에서 멘토님께서는 친절히 우리를 밀어주신다.
아아 ... 스승의 은혜는 하늘 같아서 ...

가장 중요한 것은 모르거나 어찌해야할지 모르는 상황을 직면했을 때
이거 어떡하지, 아 나 이거 모르겠는데, 나 이거 할 수 없어요 ...
하고 당황하지 말고 바로 해당하는 문제에 대해 검색 후 여러 해결법을 시도해보거나 멘토님 등을 향해 달려가자.
개발자는 문제를 맞닥뜨릴 때 겁먹고 좌절하지 않고 바로 스근허이 정보 및 지식을 검색해보는 등 ( 우린 정보의 바다에 산다 )
문제 대처 및 해결 능력이 중요하니까 😎
멍하니 쳐다만 보거나 우울해져서 좌절하고 있으면 시간만 흐르지 해결은 되지 않는다.
'일상 & 기록' 카테고리의 다른 글
| zero-base/ (7) JS 미션 회고 (1) | 2024.01.24 |
|---|---|
| zero-base/ (6) 두 달 중간점검 (2) | 2024.01.02 |
| 간단하게 막대 그래프 만들어보기 (0) | 2023.12.03 |
| zero-base/ (4) 한 달 중간점검 (0) | 2023.11.29 |
| 공식문서 ( MDN ) 읽기 (0) | 2023.11.07 |




