| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- hooks
- 제로베이스
- 공식문서
- 부트캠프
- 프론트엔드
- 탄스택쿼리
- 개발자
- components
- react
- 프론트
- JavaScript
- Tanstack
- 개발
- 프론트엔드 스쿨
- 코딩
- Tanstack Query
- CSS
- 리액트
- 조건문
- 자바스크립트
- 인터넷
- 콜백
- JS
- HTML
- TS
- props
- 타입스크립트
- TypeScript
- 개발공부
- 리액트쿼리
- Today
- Total
SUE 개발 블로그
React ) SPA , Routing 리액트 라우팅 본문

SPA (Single Page Application) 은 페이지가 한 개 인 어플리케이션을 말한다.
즉 main.html , login.html 처럼 페이지 수 만큼 html 파일이 존재하는게 아니라 리액트 프로젝트에서는 html 갯수가 1개로 한개의 웹페이지에서 여러개의 페이지를 보여주는 것이다.
이 때 한 개의 페이지에서 여러 페이지를 보여주는 방법이 바로 Routing이다.
라우팅 (Routing)은 다른 경로 (url 주소)에 따라 다른 화면 (View)를 보여주는 것이다.
하지만 리액트 자체에 내장된 기능이 아니다.
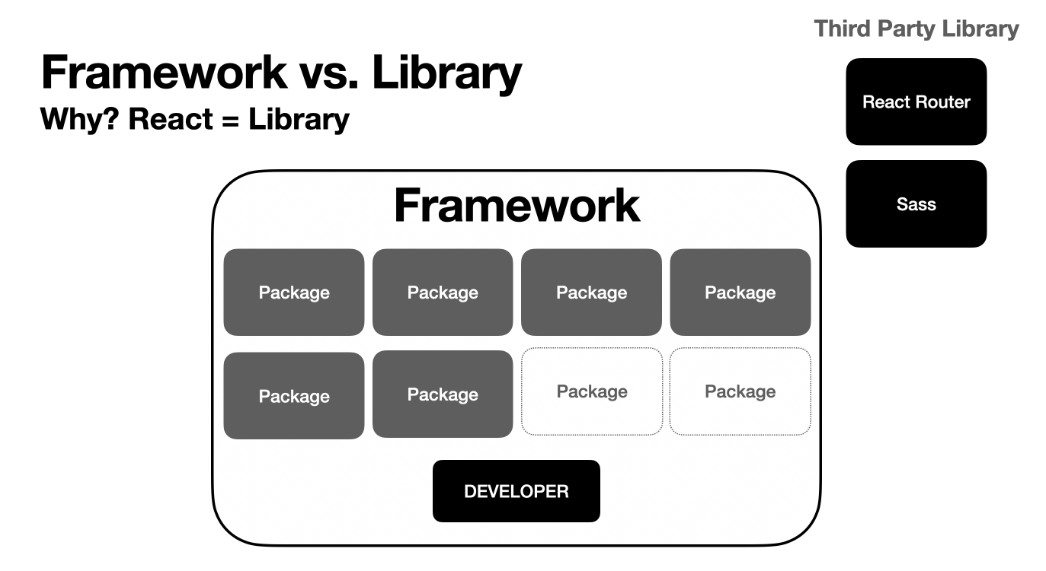
React-router는 리액트의 라우터 기능을 위해 사용되는 라이브러리이다.

npm install react-router-dom
위와 같은 명령어를 터미널에 입력해서 설치해준다.
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Nav from "./components/Nav/Nav";
import Footer from "./components/Footer/Footer";
import Login from "./pages/Login/Login";
import Signup from "./pages/Signup/Signup";
import Main from "./pages/Main/Main";
function Router() {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/main" element={<Main />} />
</Routes>
<Footer />
</BrowserRouter>
);
}
export default Router;
위의 이미지처럼 BrowserRouter, Routes, Route 를 react-router-dom에서 import 해준다.
그 후 index.js 를 라우터를 사용하기 위해 수정해주자.
ReactDOM.render(<Router />, document.getElementById('root'));
<App /> 컴포넌트 대신 routing을 설정한 컴포넌트 <Router /> 로 수정해준 것이다.
Route의 이동 방법에는 두 가지가 존재한다.
- <Link> 컴포넌트를 사용하는 방법
- useNavigate 로 구현하는 방법.
<Link> 컴포넌트 사용법
import React from "react";
import { Link } from "react-router-dom";
function Login() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
);
}
export default Login;
Router.js 에서 설정한 path로 이동하는 첫 번째 방법으로 <Link /> 컴포넌트를 사용하는 방법이다.
react-router-dom 에서 제공하는 <Link /> 컴포넌트는 DOM에서 <a>로 변환 (컴파일) 된다고 한다.
역할은 <a>태그와 마찬가지로 <Link /> 컴포넌트도 지정한 경로로 바로 이동시켜주는 기능을 한다.
하지만 두 가지의 태그에는 차이가 존재하는데 알아두자 !
<a> : 외부 사이트로 이동하는 경우
<Link /> : 프로젝트 내에서 페이지를 전환하는 경우
useNavigate를 사용하는 방법
import React from "react";
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
const goToMain = () => {
navigate("/main");
};
// 실제 활용 예시
// const goToMain = () => {
// if(response.message === "valid user"){
// navigate('/main');
// } else {
// alert("가입된 회원이 아닙니다. 회원가입을 먼저 해주세요.")
// navigate('/signup');
// }
// }
return (
<div>
<button className="loginBtn" onClick={goToMain}>
로그인
</button>
</div>
);
}
export default Login;
<Link /> 를 사용하지 않고 함수 호출을 통해 페이지를 이동하는 방법이다.
goToMain 함수에서 구현된 것처럼 useNavigate 훅을 통해 페이지 이동이 가능하다. 이를 사용시 페이지를 이동할 수 있게 해주는 함수를 반환하며 해당 함수를 navigate라는 변수에 저장한다. 후 navigate의 인자로 Router.js에서 설정한 path를 넘겨주면 해당 경로로 이동가능하다.
두 가지 방법의 활용법으로는
<Link />
클릭시 바로 이동하는 로직 구현시 사용.
ex) NAV Bar, Aside Menu, Item List 페이지에서 아이템 클릭시 → 상세 페이지로 이동 등
useNavigate
페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 useNavigate 훅을 활용하여 구현.
ex) 로그인 버튼 클릭시
- Backend API로 데이터 (User Info) 전송
- User Data 인증 / 인가
- response message
- Case 1 : 회원 가입되어 있는 사용자 → 메인 페이지로 이동
- Case 2 : 회원 가입이 되어있지 않은 사용자 → 로그인 페이지로 이동
