| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발
- 리액트
- JavaScript
- CSS
- Tanstack Query
- HTML
- 부트캠프
- 코딩
- 공식문서
- TypeScript
- TS
- 인터넷
- 타입스크립트
- JS
- 개발자
- 조건문
- 개발공부
- 리액트쿼리
- 자바스크립트
- 프론트
- 프론트엔드
- 제로베이스
- hooks
- Tanstack
- react
- 탄스택쿼리
- props
- 콜백
- 프론트엔드 스쿨
- components
- Today
- Total
SUE 개발 블로그
자바스크립트 async & await 본문


직관적인 비 동기 처리 코드 작성하기.
Promise 를 더 쉽고 가독성 좋게 작성할 수 있는 async & await 를 알아보자.
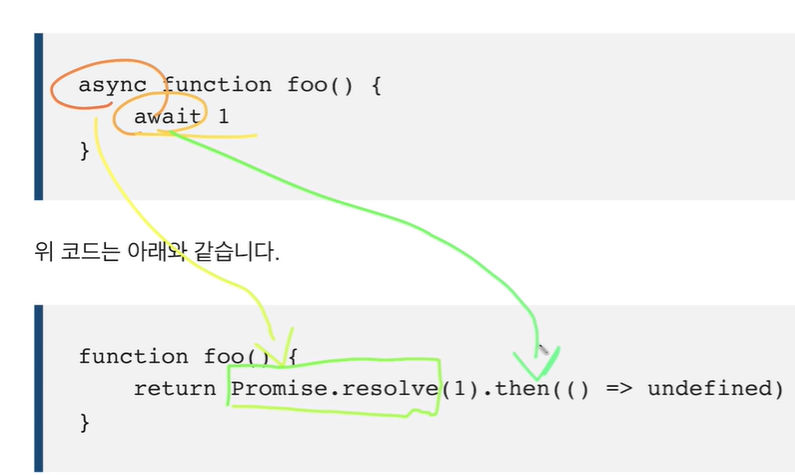
async
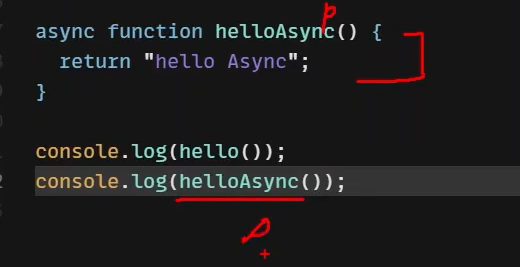
// async
function hello() {
return "hello";
}
async function helloAsync() {
return "hello Async";
}
console.log(hello());
console.log(helloAsync());
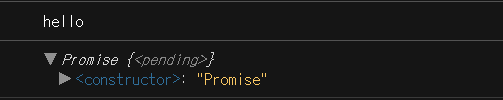
helloAsync 결과를 보면 Promise {<pending>} 이라 나온다. 무슨 뜻이냐면 Promise 객체를 그냥 출력하게 되면
그냥 정말 Promise 객체가 출력이 된다.

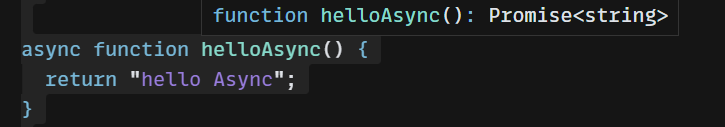
helloAsync 함수에서는 Promise 를 return 하고 있다는 걸 확인할 수 있으니까
이것의 결과 값은 Promise 가 됨을 알 수 있다.

그래서 async 를 함수 앞에 붙여주면 이 함수는 자동적으로 Promise 를 리턴하는 비동기처리 함수가 된다.
또 한 helloAsync 함수가 Promise 를 반환하고 있다는 뜻은 호출에 then 을 사용할 수 있다는 소리이다.

then 을 사용하면 결과를 확인할 수 있다.
async 라는 키워드를 붙여주는 함수의 리턴 값은 비동기 작업 객체 Promise 의 resolve의 결과 값이 된다.
= async 를 붙이고 return 만 해도 Promise 를 리턴하면서 resolve 를 "hello Async" 값으로 똑같은 효과를 얻는다.
그렇기 때문에 "hello Async" 가 res 에 들어올 수 있게 된 것이다.
async는 이렇게 함수에 옵션을 붙이듯 붙여서 그 함수가 Promise 를 반환하도록 만드는 능력이있다
await
function delay (ms) {
return new Promise((resolve) => {
// 비동기 함수라는 것은 Promise를 리턴한다. 이 함수는 실패가 없다.(기다렸다 끝나기 때문에) resolve만 사용.
setTimeout(resolve, ms);
// setTimeout 함수안의 콜백함수 안에 resolve 호출하는 것 말고 없으면 콜백함수 자체를 resolve로 전달해도 된다.
});
}
async function helloAsync() {
return delay(3000).then(()=> {
return "hello Async";
});
}
helloAsync().then(res) => {
console.log(res);
});Promise 를 이용해 delay 라는 함수를 만들어보자.
ms 를 파라미터로 받아서 ms 만큼 대기했다가 끝나는 비동기 함수이다.
위 코드를 await 을 사용해 바꿔보자.
function delay (ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
await delay(3000);
return "hello async";
});
}
helloAsync().then(res) => {
console.log(res);
});await 이란 키워드를 비동기 함수 호출 앞에 붙이게 되면 비동기 함수가 동기적인 함수처럼 작동하게된다.
await 키워드가 붙은 함수의 호출은 뒤에있는 함수가 끝나기 전까진 그 아래 코드들을 수행하지 않는다.
await 줄에는 전부 동기적으로 수행하게 되는 것.
await 키워드는 async 키워드가 붙은 함수 내에서만 사용할 수 있다.
main 이란 함수를 만들어 helloAsync()의 결과값도 await 을 사용해 호출해보자.
function delay (ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync() {
await delay(3000);
return "hello async";
});
}
async function main() {
const res = await helloAsync();
console.log(res);
}
main();코드를 실행해보면 3초 기다렸다 hello async 가 출력되는 것을 볼 수 있다.
이렇게 async 와 await 을 활용해 비동기 코드.
Promise 를 반환하는 함수를 동기적인 함수를 호출한 것 처럼 사용하는 것까지 배워보았다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 Class를 활용한 모듈화 기법 (0) | 2024.01.08 |
|---|---|
| 자바스크립트 API 호출하기 (2) | 2023.12.26 |
| 자바스크립트 Promise 콜백 지옥 탈출 (2) | 2023.12.18 |
| 자바스크립트 동기 & 비동기 (2) | 2023.12.18 |
| 자바스크립트 This 란? (0) | 2023.12.12 |




