| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- TS
- TypeScript
- 리액트쿼리
- 코딩
- HTML
- Tanstack
- hooks
- CSS
- 프론트엔드
- 콜백
- JavaScript
- props
- 개발
- 프론트
- 개발자
- components
- react
- 리액트
- 공식문서
- 인터넷
- 개발공부
- JS
- 부트캠프
- 자바스크립트
- 프론트엔드 스쿨
- 조건문
- Tanstack Query
- 탄스택쿼리
- 제로베이스
- 타입스크립트
- Today
- Total
SUE 개발 블로그
Semantic Web, Semantic Tags 본문

Semantic Web
1998년 WWW(World Wide Web)의 창시자인 팀 버너스리(Tim Berners Lee)에 의해 개발 W3C에 의해 세워진 기준으로 컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹을 의미한다. 데이터를 언어학적으로 해석가능할 수 있게 OWL, RDF 같은 기술이 사용된다.
OWL ( Web Ontology Language )
온톨리지 Ontology (개념의 유형이나 사용상의 제약조건들을 명시적으로 정의한 기술) 를 쓰는 언어.
어떤 객체들의 계층 (Class) 을 나타내는 명사, 객체들 사이의 관계를 나타내는 동사 등의 구조를 정의하는 방법으로 어떤 단어를 구성하는 용어 (term) 의 의미와 그 용어들 간의 관계를 명시적으로 표현한 것이다.
RDF ( Resource Description Framework )
웹상의 자원의 정보를 표현하기 위한 규격.
상이한 메타데이터 간의 어의, 구문 및 구조에 대한 공통적인 규칙을 지원한다. 메타데이터간의 효율적인 교환 및 상호호환을 목적으로 한다. 메타 데이터 교환을 위해서 명확하고 구조화된 의미표현을 제공해 주는 공통의 기술언어로 XML (eXtensible Markup Language) 을 사용하기도 한다.
Semantic
'단어나 기호 같은 언어 요소의 의미 사이의 관계를 파악하는 것'
즉 시맨틱 웹은 웹상의 모든 데이터를 ( 의미론적 관계 추론 가능 데이터를 포함한 ) 기계가 읽을수 있게 만드는 작업으로 수 많은 웹사이트 중 우리가 원하는 정보, 데이터를 찾기위해 우리는 '검색엔진'을 이용하여 웹사이트를 찾는다. 그래서 검색엔진들은 필요한 정보를 골라내는 의미있는 검색을 ( 인덱싱 ) 하려면 그 웹사이트의 정보를 파악해야한다.
반대로 사용자가 아닌 개발자의 입장에서는 내가 만든 사이트가 검색 결과에 잘나오게 하기 위해서 SEO ( 검색엔진 최적화 ) 를 하는데 이때 시맨틱 웹이 적용된다.
시맨틱 웹은 HTML 문서내에 적용되며 HTML 문서는 HTML 태그의 집합으로 시맨틱 웹을 구현하기 위해서 HTML 문서에 시맨틱 요소를 집어넣어 만들어야한다. 시맨틱한 웹으로 얻을 수 있는 장점은 아래와 같이있다.
- SEO : 검색을 최적화 = 이 웹사이트이 중요 제목과 부제목 표현 = 키워드 검색시 추천
- Accessibility : 웹 접근성 = 시각이 아닌 음성, 키보드만을 사용해도 문제없이 잘 작동
- Maintainability : 개발자를 위해 = 이런 구조로 짜여있구나 = 유지, 보수성이 좋아짐.


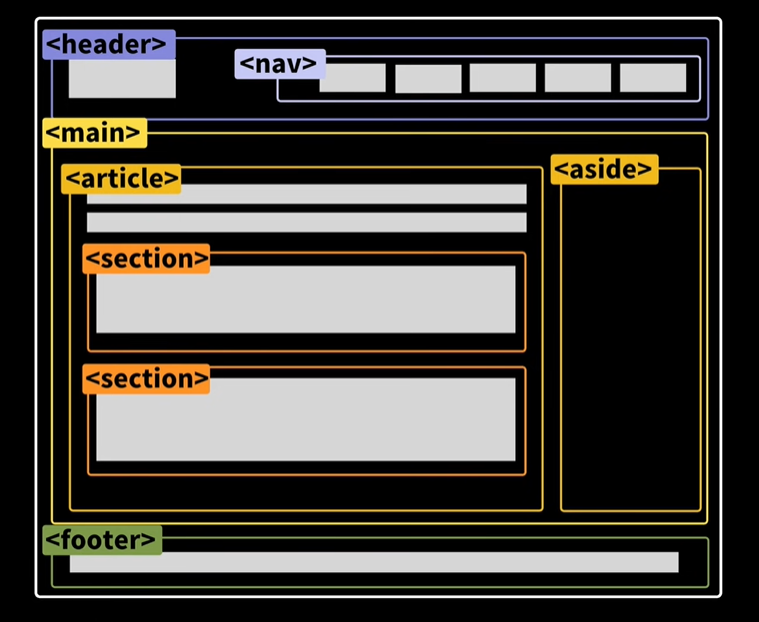
<header> <nav> <main> <article> <section> <aside> <footer> 등의 시맨틱 태그를 사용한 문서는 단순히 <div>를 사용한 문서보다 검색엔진이 정보를 더 잘 파악할 수 밖에 없다. 또 한 개발자에게도 좋은 가독성을 제공한다.
시맨틱 태그
<header>
웹사이트의 브랜드를 나타내는 로고나 사용자를 위한 중요한 아이템이 들어있는 곳.
헤더안에 여러가지 메뉴가 모여있다면 <nav>
<footer>
웹사이트 맨 마지막 아래에 부가적인 정보나 링크가 들어있는 곳.
<main>
현재 웹사이트에서 중요한 컨텐츠를 가지고 있는 부분.
<aside>
메인 안에서도 컨텐츠와 직접적 연관없는 부가적인 요소가 필요한 곳 ( 광고나, 연관된 링크 )
메인안에서도 <div>로 그룹이 아니라 필요에 따라 <article>과 <section>을 이용하면 더 좋다.
<article>과 <section>의 헷갈리는 사용법

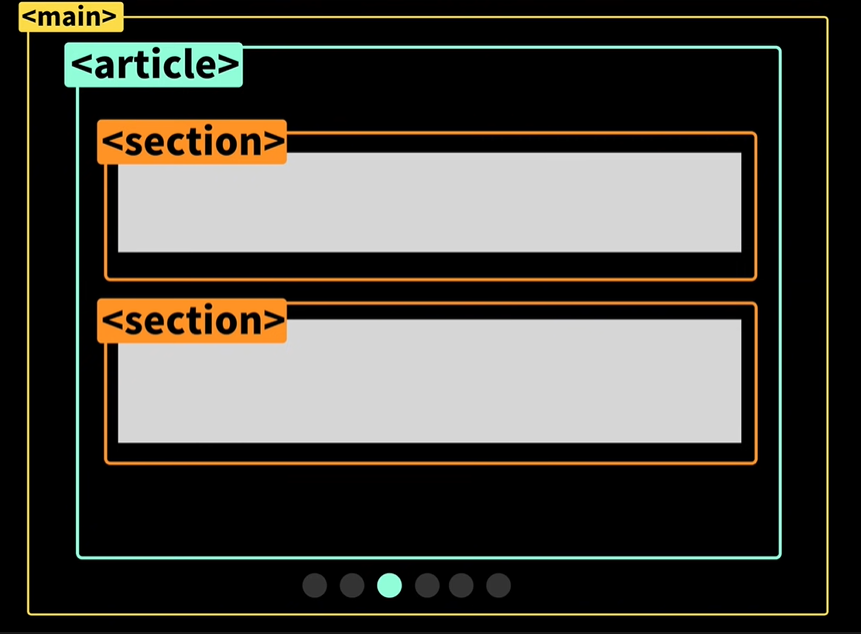
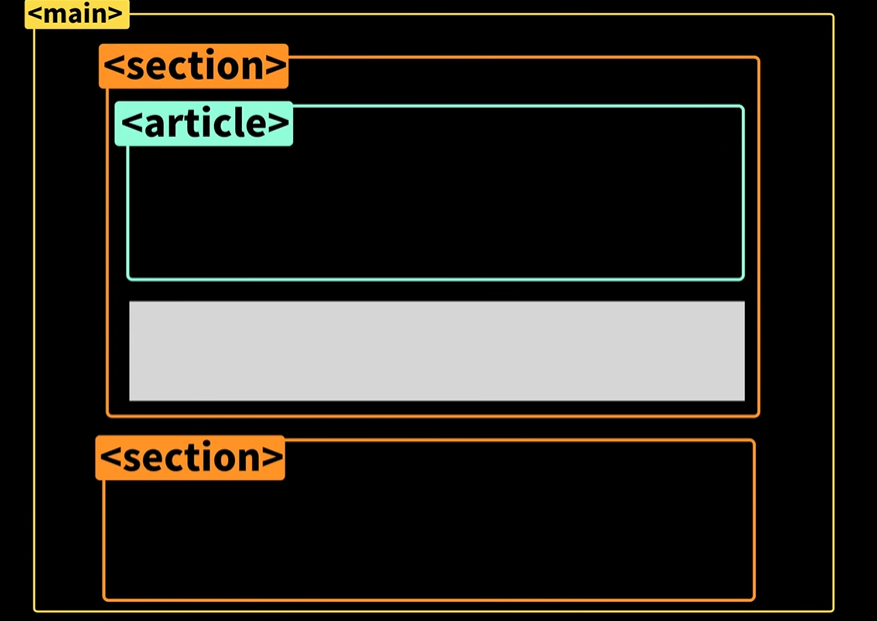
<article>은 자체만으로 독립적으로 다른 페이지에 보여졌을 때 아무 문제가 없을 때 사용하며
<main>안에 있는 다른 내용과 상관없이 독립적으로 고유한 정보를 나타낼 때 사용.

그리고 <article> 안에 많은 내용이 들어있는데 내용들 중에 서로 연관있는 내용을 하나로 묶어주고 싶다면
<section>을 이용하여 묶어준다.
한페이지 안에 여러가지 내용을 보여준다면 <section>별로 나눠주고 하나의 세션에서
또 다른 블로그를 쓴다면 <article>을 이용할 수 있다.





자료 참고 : https://www.youtube.com/channel/UC_4u-bXaba7yrRz_6x6kb_w
번외로 이미지를 넣을 때 <img> 태그와 <div> 태그에 background-image 속성을 추가하는 방식이 있다.
위 방법 중 무엇이 옳은 이미지 추가 방법일까 ? 내가 생각하는 두 가지 방법의 가장 큰 차이는
<img> 태그는 HTML 태그로 처리되며 뒤의 방법은 CSS 속성으로 처리되어 작동한다.
그렇기에 검색엔진에 내가 올린 이미지를 어필하려면 <img> 태그를 사용하는 것이 시맨틱하다고 생각하며 alt 요소는 시각장애인과 같은 이들도 읽을 수 있게 해주기에 웹 문서의 접근성도 더 좋다고 생각한다.
허나 이미지를 더 자유롭게 다루고, 미적인 요소로 사용하려면 후자의 CSS 속성을 이용해 처리하는 것이 좋다. 시맨틱하지 않기에 검색엔진에 내 이미지가 어필되지는 않지만 <img> 태그 보다는 더 자유로운 이용이 가능하기 때문이다.
'HTML' 카테고리의 다른 글
| noreferrer, noopener, nofollow (0) | 2024.01.06 |
|---|

