인터넷과 웹
인터넷과 웹
이수광
2023. 11. 4. 22:21

Internet
인터넷이란 ?
전 세계의 컴퓨터가 서로 연결되어 정보를 교환할 수 있는 하나의 거대한 컴퓨터 통신망
즉, 컴퓨터들이 서로 통신가능한 거대한 네트워크를 의미한다.
웹이란 ?
" Collection of informaiton which is accessed via the Internet. "
인터넷 네트워크를 이용하여 통신되는 정보의 집합
인터넷 등장 후 30년 뒤인 1990년에 등장했으며 인터넷이라는 네트워크 기능안에 웹이라는 서비스가 존재한다.
1990년 웹이 등장하며 인터넷 통신이 대중적으로 사용되기 시작했다.
1990년 웹의 아버지라 불리는 세계 최초의 웹 브라우저 WWW ( World Wide Web ) 를 개발한 팀버너스리가 등장 !


유통 - 인터넷과 웹이 불러온 가장 큰 혁신
- 정보 유통의 발전
- 예전에는 소프트웨어를 구입 하려면 물리적인 매개체가 필요
- ex. 신문 - 물리적인 신문 배달 → 인터넷 신문
웹 기반의 SW 서비스의 시작
- 정보의 유통이 혁신적으로 발전하며 많은 개발자들이 창업
- 인터넷에 본인들이 만든 SW 를 올려서 판매 시작
- 실리콘 밸리, Yahoo, Google, Amazon, etc (2000년대)
- 1세대 웹 서비스의 시작

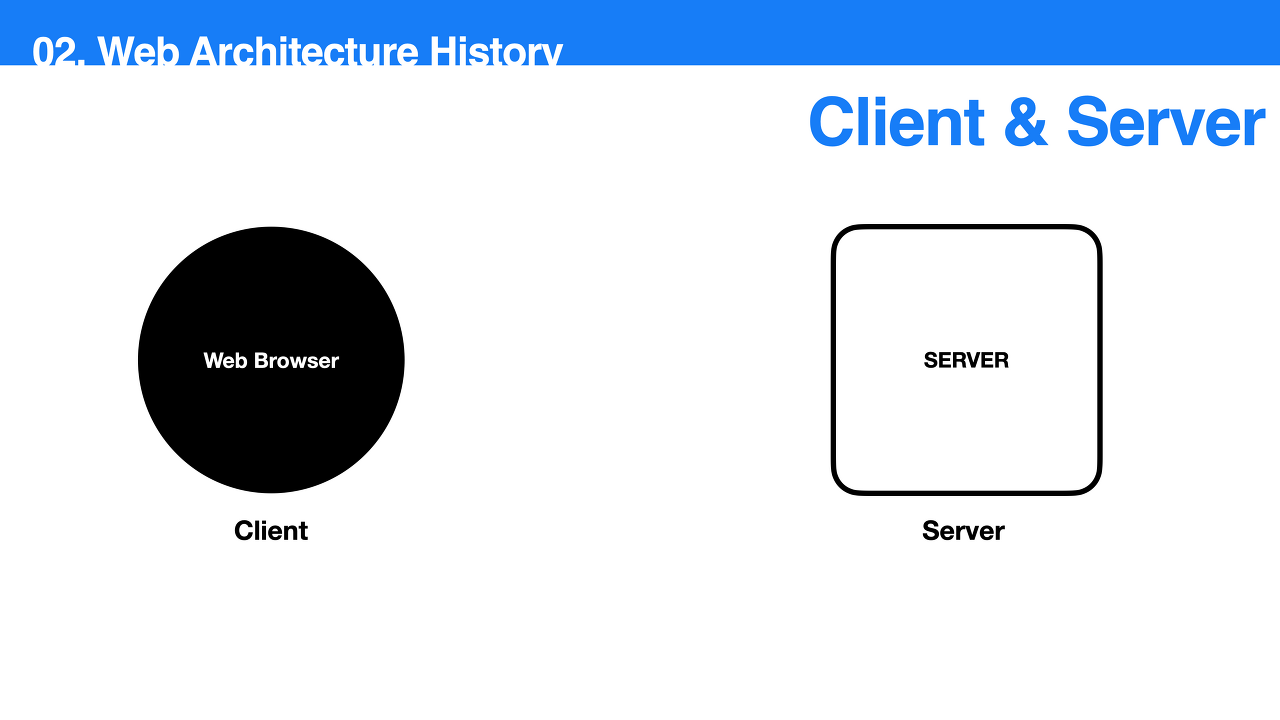
- Client
- 고객, 사용자
- 웹 서비스를 사용하는 고객 → Web Browser
- cf. Browser - Chrome, Safari, Internet Explorer, etc
- Server
- 제공자
- 웹 서비스를 제공하는 서버(컴퓨터)

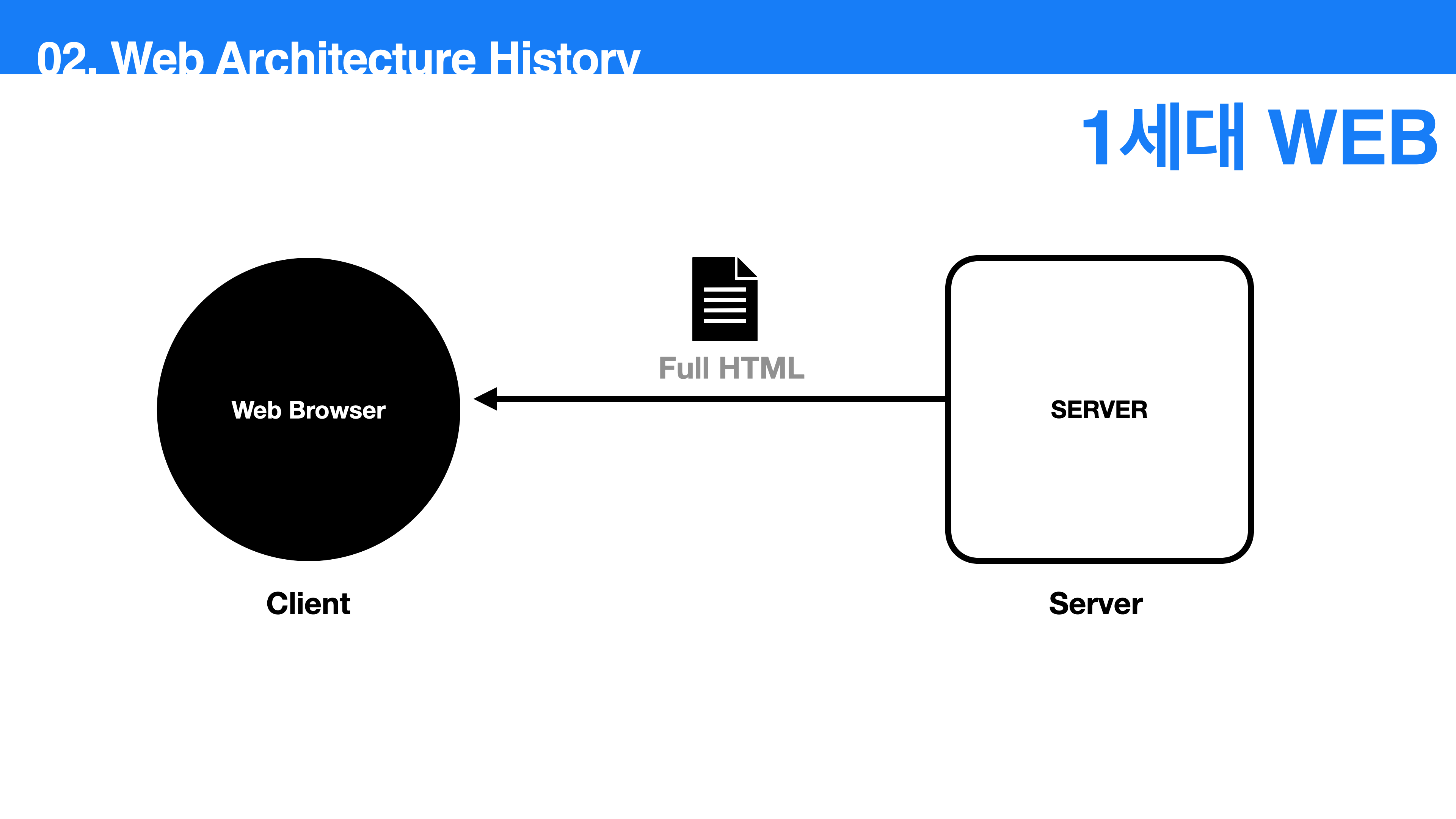
- 1세대 웹 - 정적인 웹
- 서버가 HTML 페이지 전체를 클라이언트에게 전송
- 당시의 기술 → HTML, CSS → 정적
- 단순한 정보 제공 위주, 기능이 많지 않음
- User Interaction 요구 없음, 로직 없음
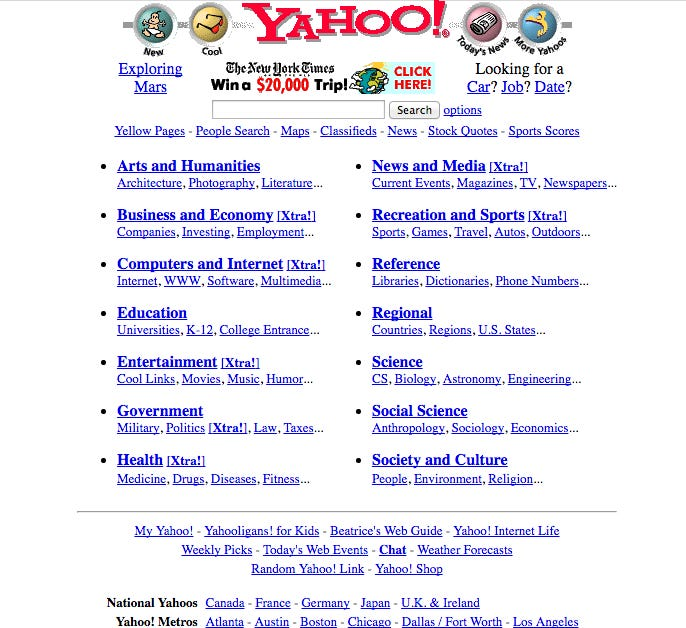
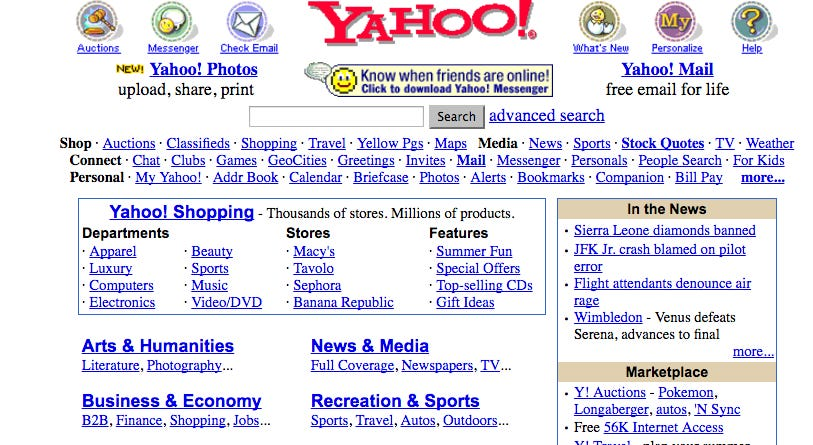
- Yahoo(1세대)



- 웹서비스의 발전 - 동적인 2세대 웹
- 동적인 2세대 웹 서비스의 출현
- 웹 기반의 언어 자바스크립트의 출현
- 단순한 정적 페이지가 아닌 다이나믹한 요소들이 요구
- 서버와 클라이언트가 HTML 페이지와 JavaScript 로직을 통해 필요한 데이터를 주고 받으며 User Interaction 구현
- 아직 프/백 구분 없이 동일한 서버
- 자바스크립트의 역할 증대, 하지만 JavaScript 는 일부분에서만 사용
- 동일한 서버에서 HTML, CSS, Javascript, 그리고 Data 전부가 클라이언트로 전송되는 형태
- 프론트엔드 / 백엔드 구분 없음
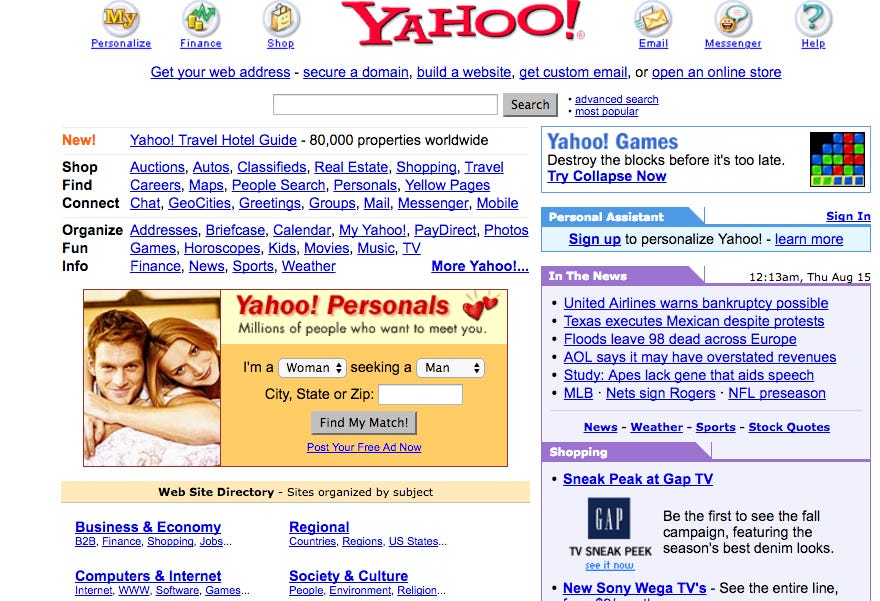
- Yahoo(2세대)


- 3세대 웹 SPA (Single Page Application) 방식 등장
- 단일의 HTML 페이지로 전체 웹 서비스 구현
- 단일 HTML 페이지에 메인 Javascript 파일이 포함
- JavaScript 가 HTML 요소 생성부터 모든 페이지 및 기능을 동적으로 처리
- 웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
- 그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
- 프론트엔드와 백엔드 개발의 분리
- 기존에는 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송
- SPA 의 등장 (FE)
- 웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신
- 그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성
- 자연스럽게 웹 브라우저가 필요한 서버와의 통신은 데이터 전송 및 연산 작업이 대부분이됨 (BE)
- 서버의 분리 & 업무의 분리 → 프론트엔드와 백엔드 개발의 분리
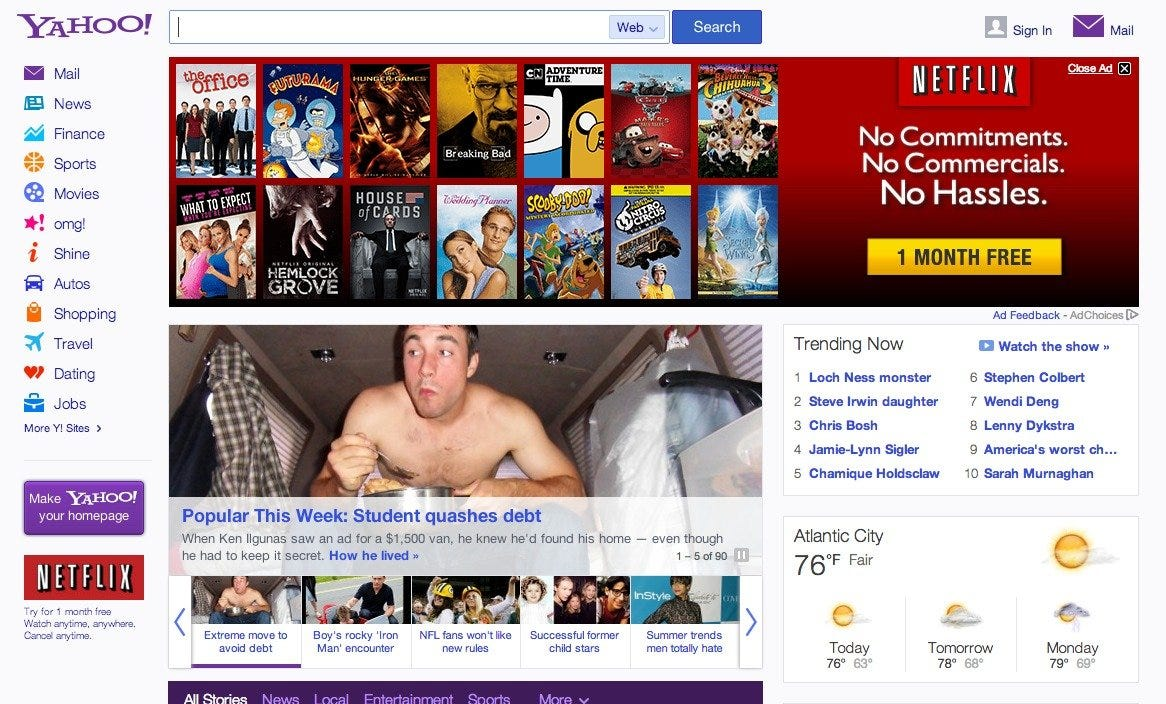
- Yahoo(3세대)



Modern Web Development
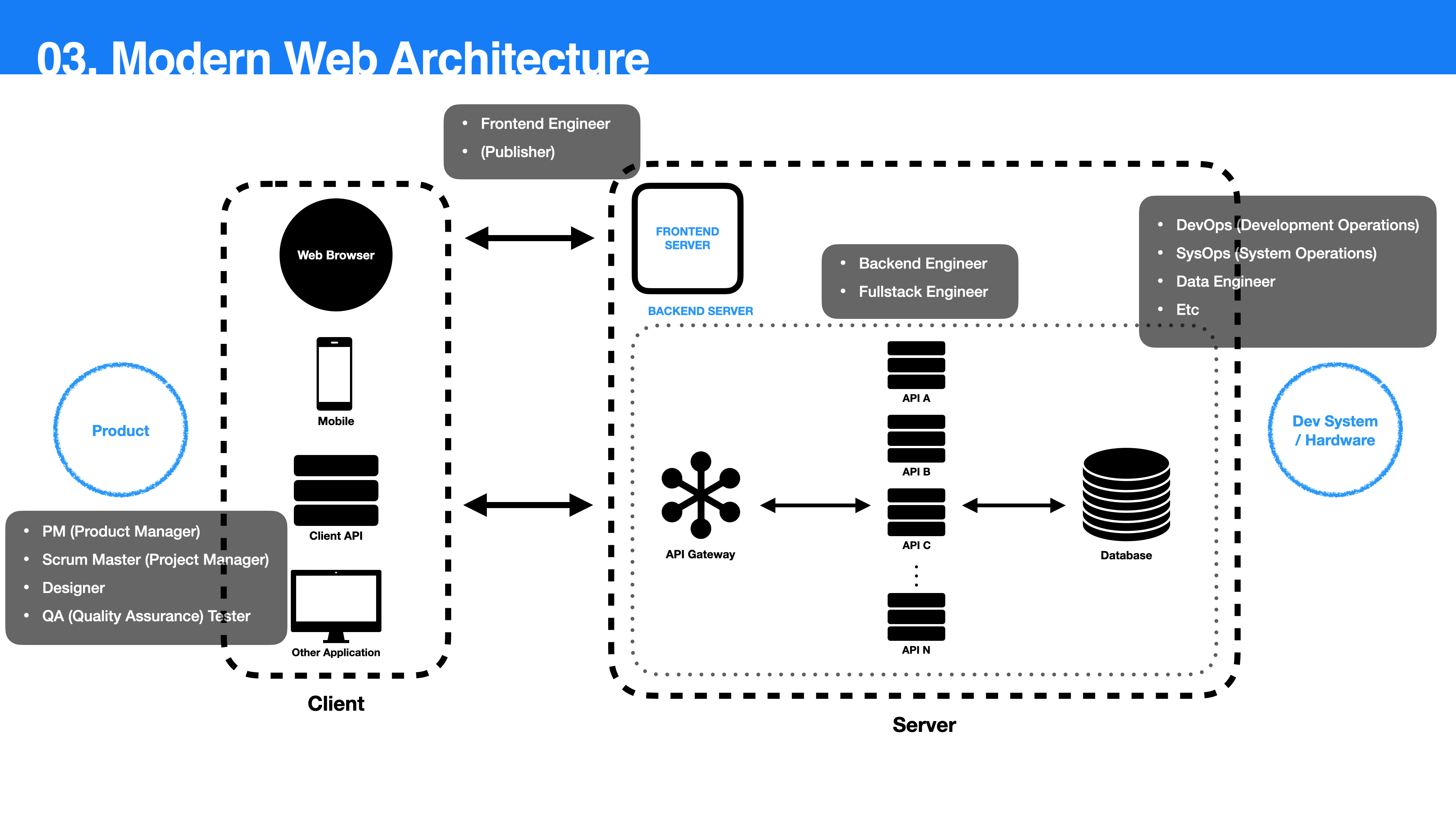
Modern Web System Architecture

- 웹서비스의 복잡성 증가
- User Interaction 의 중요성 증가
- 사용자 수
- 데이터의 양 증가
- 이전에 겪지 못한 두 가지 문제
- 1)동시 접속자 수
- 2)데이터의 양
- System Architecture 발전
- FE 서버 / BE 서버 분리
- BE API 서버의 세분화
- 데이터 요청 분산 처리 (API Gateway)
Modern Web Development Team

Product
- Product manager(기획자)
- 개발하고자 하는 서비스를 정의하고 기획하는 역할을 담당하는 직군
- 우리나라에서는 PM 이 개발자의 상사 같은 지위를 가지고 있는 곳이 많은데, 미국 에서는 그렇지 않다.
- PM 과 개발자는 담당하는 일이 다른 팀원 이지 서로 상하관계가 아니다.
- Designer
- 웹 시스템 개발에는 UI(User Interface) 및 UX (User Experience) 를 구현하는 역할을 담당
- 사용자가 직접 경험하고 사용하는 서비스를 눈에 보기 좋게, 사용하기 편리하게 디자인하는 역할
- Scrum Master / Project Manager
- 프로젝트의 일정 및 출시 관리를 담당하는 역할
- Scrum 개발론이 개발팀 에서 널리 사용 됨에 따라 scrum process 를 관리하고 코치하는 직군이 생김.
- Tester
- 시스템을 테스트하여 검증하는 역할을 담당하는 직군
- QA (Quality Assurance) - 직접 manual testing을 실행하는 직군.
- Software Engineer in Test / Test Automation Engineer - Manual testing이 아닌 자동 테스트 시스템을 전문으로 구현하는 개발자.
Front-end
- Frontend Developer
- HTML, CSS, JavaScript 로 프론트엔드 시스템을 구현하는 역할
- 사용자와 가장 밀접하게 연결되어 있는 개발자
- Publisher
- HTML, CSS 만 담당하는 한국만의 고유 직군
- 점차 없어지는 추세
Back-end
- Backend Developer
- 백엔드 시스템을 개발하는 역할.
- Backend 개발자들도 크게 2가지로 나뉨
- Backend 에서 좀더 앞 쪽을 담당하는 (즉 API 개발을 담당하는) 개발자.
- Backend에서도 완전 뒤쪽, 즉 데이터 수집, 분석, 관리 등의 데이터 관련 시스템을 개발하는 개발자.
- (경력이 높아질 수록 좀 더 난이도가 있는 뒷 부분에 해당하는 시스템을 많이 구현.) → DevOps
- Full Stack Developer
- Frontend 와 Backend 를 모두 개발하는 개발자
- Node.js 를 통해 자바스크립트로 프론트, 백 둘 다 개발이 가능해지면서 풀스택 개발자 증가.
- 둘다 한다고 하니 멋있어 보이지만 개발 입문자는 추천하지는 않음.
- 요즘 기술은 너무 발전해있기 때문에, 한 분야를 깊게 파는것이 중요. 여러 분야를 넓게 하는 것은 나름의 장점이 있지만, 결국에 전문가가 되기는 어려운 면이 있다.
- 선택과 집중. 한 분야의 전문가가 된 후에 필요한 정도로 나머지 분야에 대해 학습하는 것을 추천
Dev system / Data
- DevOps (Development Operations)
- 시스템 개발(Development) 뿐만 아니라 시스템 운영(Operation)까지 담당하는 것
- 직군 이라기 보다는 개발 분야에서 나타나는 문화나 추세
- AWS 등의 클라우드 서비스가 발달함에 따라 서버 구축 및 운영 등의 System Infrastructure 관리까지 백엔드 개발자가 직접 구현하는 추세
- cf) IAC(Infrastructure As Code)
- DevOps 에 대한 수요가 굉장히 높은 편. 개발 능력과 함께 DevOps 능력도 키울 것.
- SysOps (System Operations)
- System Infrastructure 의 구현과 관리 및 운영을 담당하는 직군
- DevOps 와 다르게 실제 하드웨어를 다룰 수 있는 직군
- Data Center 를 사용하여 시스템을 운영하는 회사에 필요한 직군
- 직접 데이터 센터에 서버를 구성하지 않고 AWS 같은 클라우드 서비스가 점점 더 많이 쓰이는 추세. 따로 SysOps 인력을 두지 않고 DevOps 개발자들이 System Infrastructure 를 담당하는 추세.
- Software Architecture
- 규모가 굉장히 큰 시스템을 개발하는 회사는 Software Architecture 라고 해서 시스템의 전체 구조 디자인을 담당하는 직군이 따로 있는 곳도 존재.
- 주로 오래된 경력의 전문가 개발자들이 software architecture role을 담당.
- Software Architecture 직군은 요즘에는 많이 사라지고 있는 추세. Scrum 개발론이 널리 적용되고 있기때문에, 예전처럼 누군가가 시스템 구조 디자인만 따로 담당하고 개발자들은 전달된 디자인을 개발만 하는 구조는 더이상 어울리지 않는다.
- 요즘은 개발자들이 scrum 절차에 따라 직접 시스템 디자인을 구현하고 발전시켜 나간다.
- Data Engineer
- Data Scientist 가 데이터를 분석할 수 있도록 데이터를 정리하고 정석화 시키는 시스템을 구현하는 역할을 담당
- Data Scientist
- Machine Learning, AI 등의 데이터 분석에 필요한 알고리즘과 모델링의 구현을 담당하는 직군.
- 많은 양의 데이터를 분석해서 새로운 정보와 가치를 만들어 낼 수 있는 직군